Работа в редакторе FrontPage Express
Начиная работу в редакторе FrontPage Express, следует отдавать себе отчет, что в результате его применения получается документ HTML, построенный по тем же правилам, что и создаваемый вручную. Этот факт сразу же определяет возможности и ограничения в работе этого редактора.
- Все функции редактора FrontPage Express однозначно реализуются тегами HTML.
- Редактор FrontPage Express не имеет средств, которые нельзя было бы представить в виде тегов HTML.
- Пользователь обычно не знает, какие именно средства HTML используются для достижения заданного эффекта и насколько корректно они применяются.
- раскрывающийся список Изменение стиля, позволяющий выбрать стиль оформления абзаца (соответствующий стандартным функциональным элементам HTML);
- раскрывающийся список Изменение шрифта, позволяющий выбрать гарнитуру шрифта (наличие такого же шрифта в ходе просмотра документа через Интернет не гарантируется);
- кнопки увеличения и уменьшения размера текста (в относительных единицах HTML);
- кнопки выбора начертания;
- кнопки выбора выравнивания текста (с помощью атрибута ALIGN=в теге абзаца < Р>);
- кнопки создания маркированных (неупорядоченных) и нумерованных (упорядоченных) списков;
- кнопки задания отступа текста ( на основе некорректного использования элементов HTML).
Редактор FrontPage Express «ориентирован» на применение обозревателя Internet Explorer, так что создаваемый им код HTML наиболее адекватно отображается именно в этом броузере. В частности, FrontPage Express позволяет использовать «бегущую строку», средство, которое не входит в стандарт HTML, но поддерживается Internet Explorer. Из числа стандартных средств HTML редактор FrontPage Express не поддерживает фреймы (точнее говоря, создание документов описания фреймов).
Создание и редактирование документа
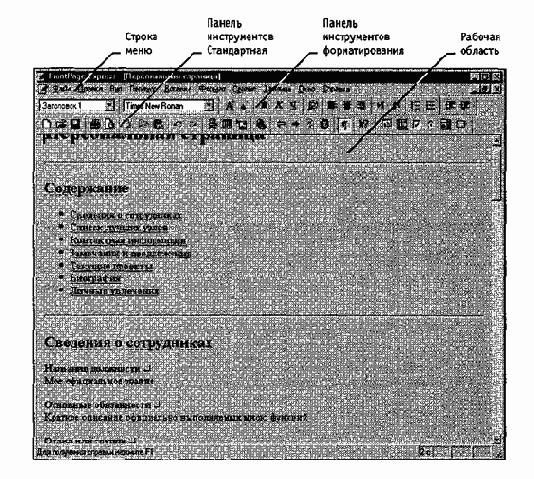
Окно программы FrontPage Express (рис. 19.8) представляет собой комбинацию окна редактора и окна броузера. Документ HTML отображается редактором, как специфическим броузером, отображающим даже обычно невидимые элементы (такие как якоря). В то же время, этот текст можно редактировать средствами, аналогичными имеющимся в текстовом процессоре.

Рис. 19.8. Окно Web-редактора FrontPage Express
В качестве основного средства форматирования используется Панель инструментов форматирования. Она содержит:
Дополнительные элементы форматирования, не вынесенные на панель инструментов, задаются в отдельных диалоговых окнах. Их можно открыть, например, с помощью команд Формат > Шрифт и Формат > Список.
Для создания гиперссылки надо выделить фрагмент текста, который будет использоваться как ссылка, и дать команду Вставка > Гиперссылка. В открывшемся диалоговом окне Создать гиперссылку выбирают вкладку WWW для создания внешней ссылки, вкладку Открыть страницы для создания ссылки на другую страницу своего узла (используется относительный адрес) и вкладку Новая страница для одновременного создания ссылки и соответствующего документа, который немедленно открывается для редактирования.
Поле Кадр назначения служит для указания имени фрейма, в котором будет открываться страница, а поле Закладка — для указания якоря, который при этом используется.
Созданная гиперссылка отображается в окне программы FrontPage Express так же, как и в окне броузера: синим цветом и с подчеркиванием. Чтобы проверить работоспособность ссылки, следует щелкнуть на ней правой кнопкой мыши и выбрать в контекстном меню команду Перейти по ссылке.
Таблицы и формы невозможно создать только форматированием. Чтобы создать таблицу, используют команду Таблица > Вставить таблицу. В открывшемся диалоговом окне указывают размер таблицы (в ячейках), а также дополнительные параметры, реализуемые как атрибуты соответствующих тегов. Чтобы занести информацию в таблицу, следует установить курсор в нужную ячейку и начать ввод. При работе с ячейками таблицы можно применять любые команды форматирования.
Специальной команды создания формы редактор FrontPage Express не имеет. Однако при добавлении поля формы (через меню Вставка > Поле формы) создается и форма, включающая это поле.
При добавлении последующих полей следует следить за тем, чтобы они включались в ту же самую форму.
В языке HTML свойства элемента задаются атрибутами тега. Редактор FrontPage Express обеспечивает их задание с помощью специальных диалоговых окон. Чтобы открыть такое диалоговое окно, следует щелкнуть на редактируемом элементе правой кнопкой мыши. В нижней части контекстного меню располагаются команды, относящиеся к элементам документа, рассматриваемым редактором как открытые. Порядок следования команд соответствует порядку вложения элементов. Выбор одной из этих команд приводит к открытию диалогового окна свойств соответствующего элемента. Элементы управления в этом диалоговом окне соответствуют атрибутам открывающего тега для выбранного элемента.
Дополнительные объекты вставляются в редактируемый документ при помощи меню Вставка. Например, для вставки изображения используется команда Вставка > Изображение. Если в диалоговом окне Изображение щелкнуть на кнопке Обзор, можно выбрать файл с изображением. В ходе создания документа различные графические форматы автоматически преобразуются в форматы GIF к JPEG. Сохранение преобразованного файла осуществляется при сохранении документа.
Другие элементы, которые можно разместить на странице, — это:
• горизонтальная линейка (Вставка > Горизонтальная линия);
« видеозапись (Вставка > Видеозапись);
• фоновое звуковое сопровождение (Вставка > Фоновый звук);
• «бегущая строка» (Вставка > Бегущая строка, этот элемент воспроизводится только обозревателем Internet Explorer).
Ограниченность возможностей редактирования при помощи FrontPage Express иногда приводит к необходимости вмешательства непосредственно в создаваемый код HTML. Это можно осуществить двумя способами. Во-первых, можно дать команду Вставка > Разметка HTML. В этом случае открывается диалоговое окно Разметка HTML, в котором можно вводить произвольный текст с разметкой. Редактор FrontPage Express маркирует его особым способом и отображает в виде небольшого значка.
Чтобы увидеть результат применения этой разметки, надо открыть документ с помощью броузера.
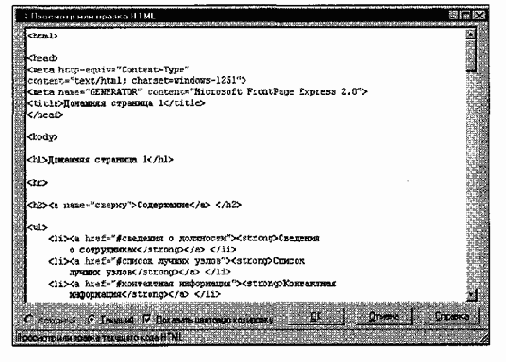
Второй способ заключается в открытии окна просмотра генерируемого кода при помощи команды Вид > HTML При этом открывается диалоговое окно Просмотр или правка HTML, в котором отображается код HTML, сгенерированный программой FrontPage Express (рис. 19.9). Цветная маркировка позволяет немедленно увидеть ключевые слова тегов (изображены фиолетовым цветом), атрибуты (красным) и значения атрибутов (синим). Этот код можно редактировать вручную, однако после щелчка на кнопке ОК редактор проанализирует внесенные изменения и откорректирует полученный документ в соответствии с собственным внутренним стандартом.
Применение мастеров и шаблонов
Для упрощения и автоматизации создания Web-страниц редактор FrontPage Express позволяет использовать мастера и шаблоны. Для этого надо создать новый документ командой Файл > Создать — на экране появится диалоговое окно Новая страница. Выбор в списке Шаблон или мастер любого варианта, кроме пункта Нормальная страница, приводит к использованию мастера или шаблона.
При использовании мастера (Мастер персональных основных страниц или Мастер форм) программа задает ряд вопросов и на основании ответов формирует заготовку документа. Результат представляет собой скорее план страницы, чем законченный продукт, и от пользователя требуется наполнение созданных разделов конкретным содержимым.

Рис. 19.9. Просмотр кода, сгенерированного автоматически
Шаблоны (Форма обозрения или Форма подтверждения) представляют собой готовый документ «общего характера». В тех местах, где должен располагаться текст, соответствующий нуждам конкретного пользователя, вместо этого помещен текст, описывающий принципы заполнения соответствующего раздела. Этот текст заменяется в ходе редактирования документа. В начале документа-шаблона имеется комментарий (не отображаемый в обычном броузере), описывающий общие правила заполнения данного шаблона. Сохранение документа, сформированного на основе шаблона, не изменяет сам шаблон, который может использоваться многократно.
