Подготовка макетов для Web
| Подготовка макетов для Web
Независимо от того, какой макет вы подготовили для размещения в Web, вам придется выполнить целый ряд задач по подготовке страниц к размещению в Internet, о чем мы и поговорим в настоящем разделе. 1. Экспортируйте полученный Web-макет в файлы HTML. 2. Скопируйте (выгрузите) полученные файлы HTML на Web-сервер. Подробно о подготовке страниц для Web-макета в QuarkXPress речь шла в главе 18. Указание названий Web-страниц перед экспортом Вы считаете, что уже указали названия для Web-страниц, не так ли? На самом деле в Web-проектах используется несколько типов названий. При экспорте Web-страниц вам придется иметь дело с названиями двух типов.
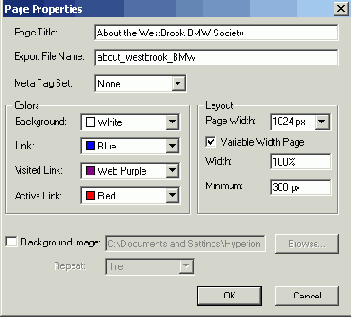
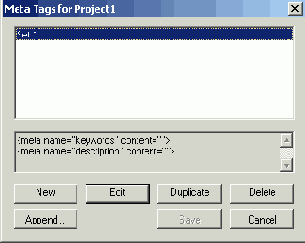
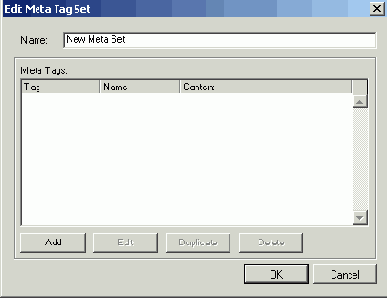
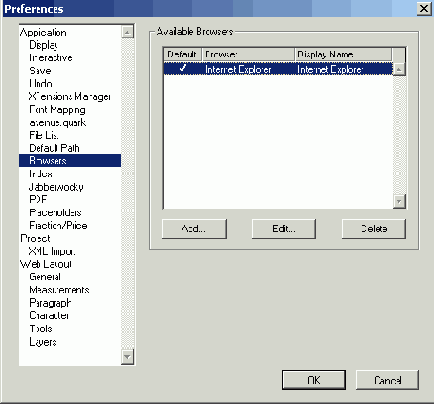
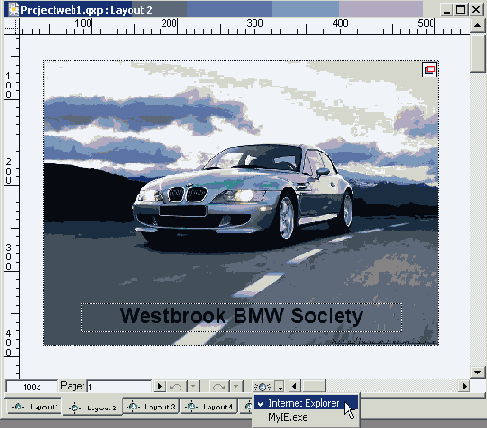
Существуют такие названия, которые вы задаете для Web-макетов и проектов QuarkXPress; именно они отображаются в строке заголовка QuarkXPress. При экспорте Web-макетов эти названия игнорируются. Для начала откройте Web-макет QuarkXPress, после чего выберите команду Page^Page Properties (Страница^Свойства страницы). В появившемся диалоговом окне Page Properties (Свойства страницы) (рис. 19.1) укажите заголовок страницы в текстовом поле Page Title (Заголовок страницы). Под ним расположено текстовое поле Export File Name (Имя экспортируемого файла), в котором следует указать имя HTML-файла, получаемого в результате экспорта. Вам придется выполнить эти действия для каждой страницы в Web-макете, поскольку каждой странице соответствует отдельный файл.  Рис. 19.1. Диалоговое окно Page Properties При указании имени файла в текстовом поле Export File Name (Имя экспортируемого файла) необходимо придерживаться следующих правил. Если вы нарушите хотя бы одно из этих правил, вполне вероятно, что броузеры будут некорректно работать с вашими страницами. Еще одна проблема состоит в том, что при экспорте страниц броузеры используют именно эти имена ,файлов, а не те, которые указаны в диалоговом окне Save Project (Сохранение проекта). QuarkXPress добавляет необходимое расширение . htm к именам файлов при экспорте в HTML, поэтому вам не придется делать это самостоятельно. Чтобы назначить имена файлов нескольким Web-страницам, выполните описанные ниже действия, воспользовавшись палитрой Page Layout (Макет страницы) (рис. 19.2).  Рис. 19.2. Палитра Page Layout Добавление meta-дескрипторов Meta-дескрипторы представляют собой авторские заметки, например, имя разработчика Web-страницы, информацию о том, почему на ней используются те или иные сценарии и т.д. Однако meta-дескрипторы можно использовать и в других целях. Например, для идентификации слов, описывающих содержимое страницы (благодаря этому вы существенно упрощаете ее поиск с помощью поисковой машины). При создании списка meta-десрпипторов обязательно включите в него ключевые слова. Чтобы создать meta-дескриптор, выполните следующие действия. 1. Выберите команду Edit^Meta Tags (npaBKa^Meta-дескрипторы). На экране будет отображено диалоговое окно Meta Tags (Meta-дескрипторы) (рис. 19.3). 2. Щелкните на кнопке New (Создать). На экране вы увидите диалоговое окно Edit Meta Tag Set (Изменение набора meta-дескрипторов) (рис. 19.4).  Рис. 19.3. Диалоговое окно Meta Tags  Рис. 19.4. Диалоговое окно Edit Meta Tag Set 3. Укажите имя для нового набора дескрипторов (например, Search Words (Слова для поиска) в текстовом поле Name (Имя), после чего щелкните на кнопке Add (Добавить). 4. Добавьте все необходимые слова для поиска. Для каждого слова или фразы необходимо выполнить следующие действия. 5. Завершив добавление слов или фраз, щелкните на кнопке Save (Сохранить). 6. Выберите команду PageOPage Properties (Страница^Свойства страницы). На экране появится диалоговое окно Page Properties (Свойства страницы). 7. Из раскрывающегося меню Meta Tag Set (Набор meta-десрипторов) выберите список meta-дескрнпторов, после чего щелкните на кнопке ОК. В HTML-файл можно включить несколько типов meta-дескрипторов. Если вы решили подробнее ознакомиться с разными типами meta-дескрипторов, то рекомендуем приобрести книгу HTML 4 для "чайников'1. 3-е издание Эдда Титтела (Edd Tittel) и Натаньи Питтс (Natanya Pitts), выпущенную издательством "Диалектика". Выбор броузера Если вы подготовили Web-страницу, вам следует выбрать броузер (или несколько броузеров), с помощью которого можно будет просмотреть полученные страницы. Необходимый броузер (или броузеры) укажите на вкладке Browsers (Броузеры) диалогового окна Preferences (Установки) — рис. 19.5. Для этого воспользуйтесь командой Edit1^Preferences (QuarkXPress^Preferences) или комбинацией клавиш <Ctrl+Alt+Shift+Y> (<Option+Shift+   Рис. 19.5. Вкладка Browsers диалогового окна Preferences Рекомендуется в Mac OS и Windows установить последнюю и предпоследнюю версии таких броузеров, как Microsoft Internet Explorer, Netscape Navigator/Communicator и Opera, чтобы посмотреть, как в них отображаются Web-документы — броузеры не всегда одинаково отображают одно и то же содержимое документов. Все три броузера можно бесплатно загрузить с соответствующих узлов производителей: www.microsoft.com www.netscape.com www.opera.com . Если вы работаете на платформе Macintosh, попробуйте протестировать полученные страницы с помощью Web-броузера Safari от компании Apple, который можно найти по адресу www. apple, com/ safari. Чтобы добавить броузер, выполните следующие действия, воспользовавшись вкладкой Browsers (Броузеры) диалогового окна Preferences (Установки). 1. Щелкните на кнопке Add (Добавить). На экране появится диалоговое окно, очень похожее на стандартное диалоговое окно открытия документов на платформе Windows или Macintosh. 2. Выберите необходимый Web-броузер, после чего щелкните на кнопке Open (Открыть). QuarkXPress добавит выбранный броузер в список на вкладке Browsers (Броузеры). 3. Повторите пп. 1-2 для добавления дополнительных броузеров (необязательно). 4. Если вы решили использовать определенный броузер по умолчанию, щелкните в столбце Default (По умолчанию) напротив его названия на вкладке Browsers (Броузеры). Напротив названия броузера будет отображен флажок, указывающий на то, что именно этот броузер и будет использоваться по умолчанию. 5. Если необходимо удалить броузер из списка, просто выделите его название, после чего щелкните на кнопке Delete (Удалить). 6. Внеся изменения, щелкните на кнопке ОК. Далее можно осуществить предварительный просмотр страниц. Предварительный просмотр Web-страниц Для того чтобы просмотреть созданные в QuarkXPress Web-страницы с помощью броузера, откройте макет в QuarkXPress, затем щелкните на небольшом значке с изображением земного шара в нижней части окна макета. При этом удерживайте нажатой кнопку мыши. В результате появится меню, в котором будут перечислены все броузеры, указанные на вкладке Browsers (Броузеры) диалогового окна Preferences (Установки) (рис. 19.6). Просто выберите необходимый броузер, и QuarkXPress автоматически откроет страницу. Это и есть подготовленная вами Web-страница во всей своей красе. Страницы в QuarkXPress и Web-броузере могут выглядеть несколько иначе.  Рис. 19.6. Меню Browsers в нижней части окна Возможны и другие мелкие неприятности, однако вы можете с ними справиться! Внимательно изучите внешний вид страницы, сделайте соответствующие пометки, после чего вернитесь в QuarkXPress и внесите необходимые изменения. Чтобы получить необходимые результаты, рекомендуем выполнить описанные действия несколько раз. |
